Problem
Design at Savvymoney had been a traditional and slow process - product requirements, wireframe creation, design reviews with engineering, visual design and asset production, usability testing. Most development was offshore, as Savvymoney outsourced their development to a company Romexsoft in the Ukraine. The Ukrainian developers from Romexsoft spoke English, but it was not their native language, and they had trouble reading 100 + page UX and UI specifications. Time to market and cost saving/efficiency were important values for SavvyMoney so they could launch products quickly and save money.
Tools Used Before Process Change
Visio, Omnigraffle, Microsoft Word, Photoshop
Role
My role was as a Lead Designer and a Design Manager. I managed two junior designers and did the bulk of the user experience design, and art direction for all SavvyMoney products.
I managed the user experience design process and looked at new methods and tools on how to improve efficiency and cost. I took a critical look at implementing a Lean UX process for SavvyMoney so we could design more efficiently in an agile software development environment. I also looked at new tools such as Invisionapp, Sketch, and Zeplin.
Challenges
Challenges at SavvyMoney included:
Distrust of New Tools
Lack of understanding of current technologies and design processes by C-level executives
That implementing new design processes and tools takes time.
Wearing multiple hats, to the point of insanity
A quickly decreasing budget and lack of resources
The Old Process
The old process was labor intensive and required a lot of document management. There were constant updates to documentation using Omnigraffle and Photoshop.
Adopting a Lean UX Process
Adopting a Lean UX process allowed us to focus on design more, and incorporate user and partner feedback early into the design process.
New Tools Used
Sketch, Invisionapp.com
Design System
First I developed a design system to be utilized by myself and the other designers. Utilizing Bootstrap as it's basis, I developed stencils and templates to be utilized by the designers so that there was a common look and feel across all the applications. Having a design system enabled us to combine wireframes with visual design at the same time and execute more quickly on product designs. We used Sketch to create the design system. Sketch was easy to use, and had been designed by UX designers for UX/UI workflow. It worked great for us and cut down on design time.
Using Sketch
Using Sketch allowed the design team to easily design and wireframe 2-5 breakpoints for any given responsive project at the same time. Breakpoints could be easily resized and a designer could work on the design for all breakpoints at once.
Prototyping
Using our Sketch stencils we created designs in Sketch that could then be uploaded to Invisionapp.com. Prototypes could be created within Invisionapp, and specifications could be generated.
Having Invisionapp prototypes allowed the design team to
1) Communicate intent of design and interaction to developers;
2) Clearly communicate and collaborate with an overseas development team;
3) Run usability tests on the prototypes and collect user/partner feedback;
4) Generate specifications for development;
5) Share design progress with C-level executives and provide demos.
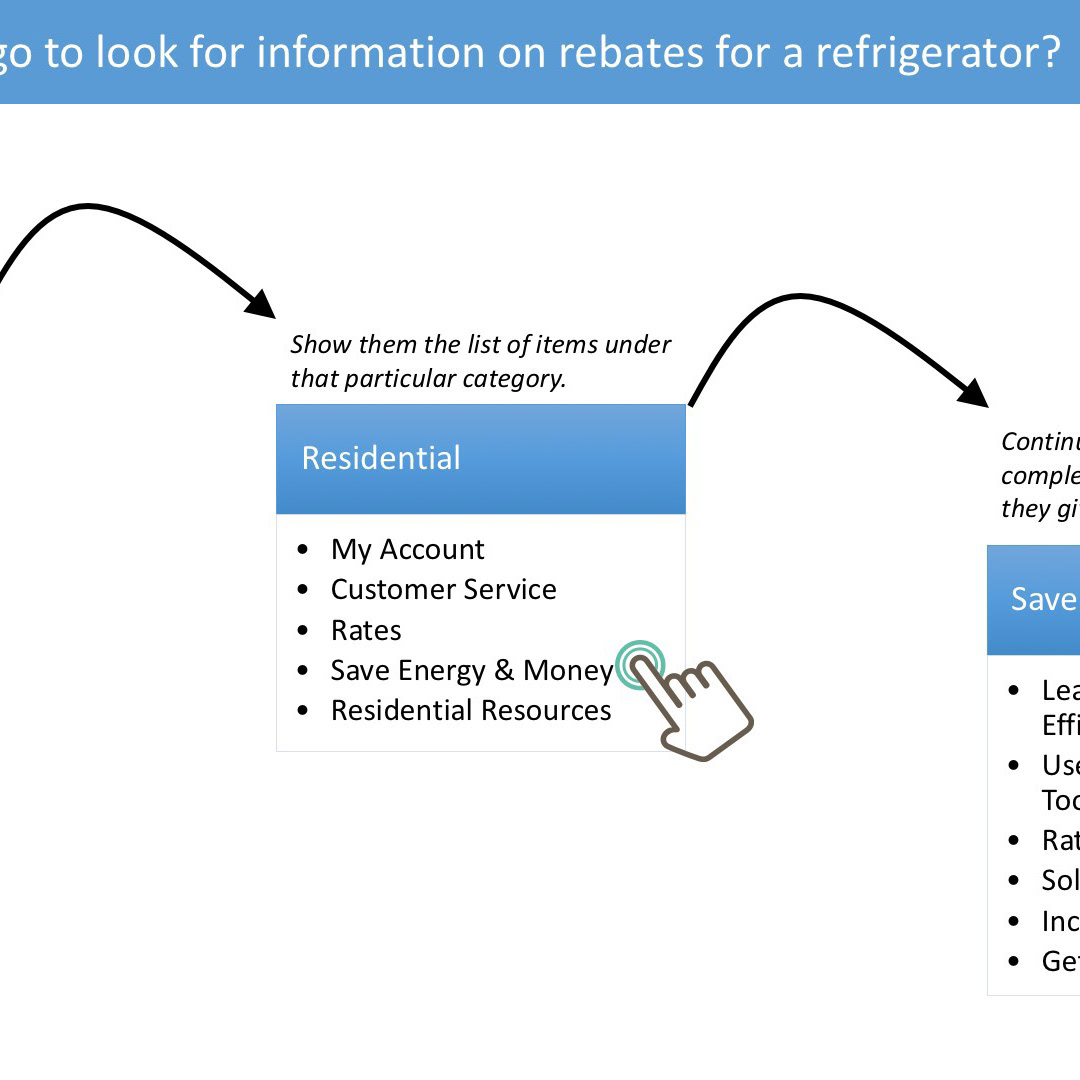
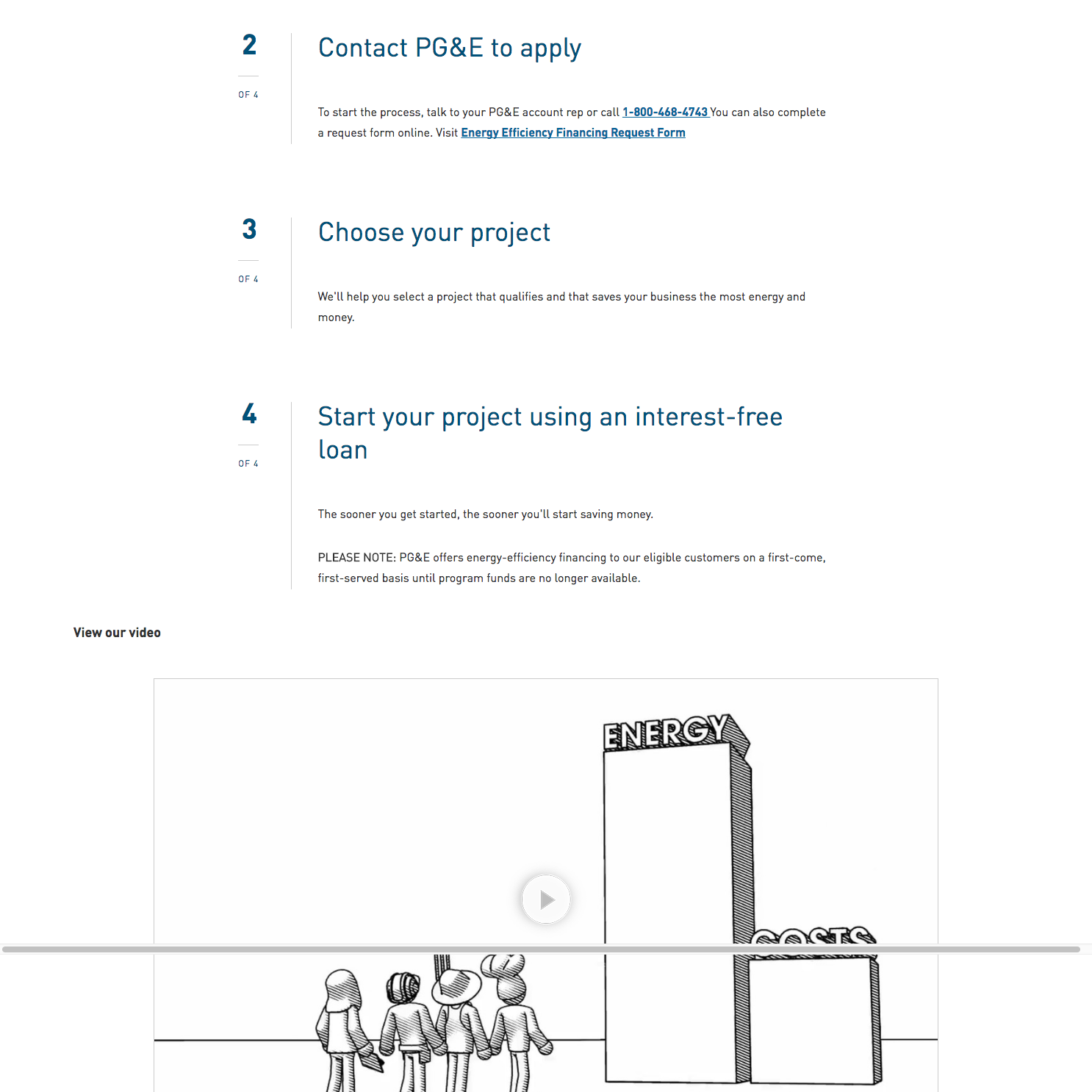
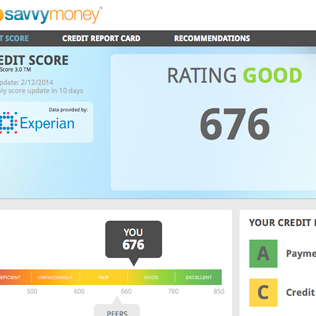
Below are some screenshots from an Invision Prototype.
Summary
Following a Lean UX Process and using Sketch and Invision to create product designs help us make our design process a lot more efficient so we could focus on product design, and NOT document management. The change in process made our communications and collaboration with our overseas development team more efficient and allowed us to save money.
Using the prototypes generated using Invision and Sketch we were able to collect user feedback on designs, and then incorporate the user feedback into the iterative design process and change the design before it went to development.