My Role
Product Manager, User experience designer, Visual Designer, Prototyper, Art Director
Tools Used
For this project, I utilized Omnigraffle to create flows. We utilized Bootstrap and HTML to create HTML wireframes, and then layered the visual design on top by applying the CSS. The website was built using Wordpress.
The Problem
Pacific Gas and Electric Company, a large gas and electric utility needed a dark site in times of emergency and crisis response to communicate to customers what was going with any given crisis or emergency, and relay power outage locations, the extent of the crisis and what they were doing to restore power and respond to the crisis.
At the time, did not use the cloud to host their website. They hosted their website in their Fairfield data center. If there was an earthquake in the Bay area, and the Fairfield Data Center went down, then there would be no place to host the website, and convey to the public updated about a natural disaster.
Challenges
PG&E at the time did over the wall development. IT and external development partners were used to getting requirements and designing/developing the user experience themselves, with little input from the business side.
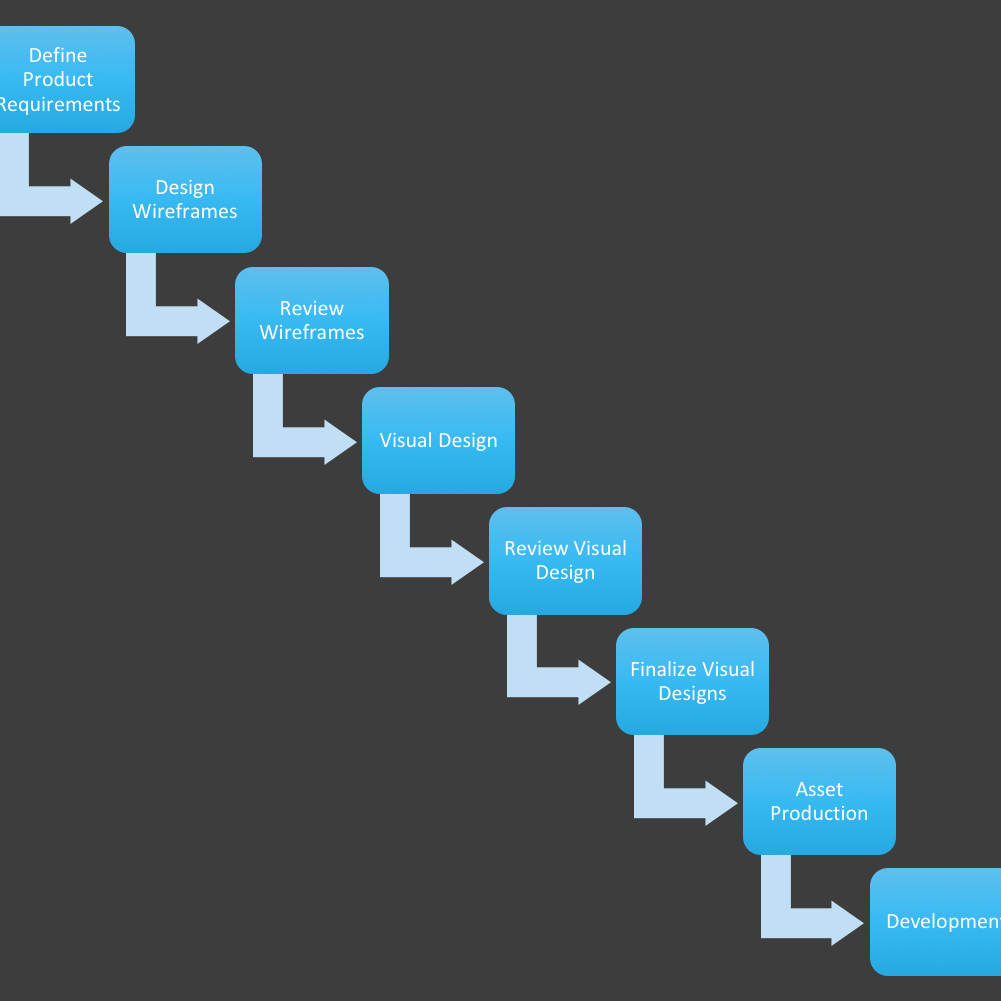
PG&E used a traditional wireframing process - ie, create wireframes, create specifications, create visual designs, create redlines and hand that off to a developer. They were used to a designer being hands on on a project, providing an html/css prototype, doing QA and looking at the code.
The external vendor was sloppy in their code production and wished to be 'done' with the project by the due date. Instead because there were so many problems with the CSS and the code, I found many errors within the product, and forced the external vendor to make the changes without a chargeback to us.
A 'No-PSD' approach had never been done and was not initially well received. However, executive liked being able to see the project on their mobile since it wasn't behind the firewall, and it was a way to show progress. We could also conduct usability testing using the HTML/CSS project.
The Process
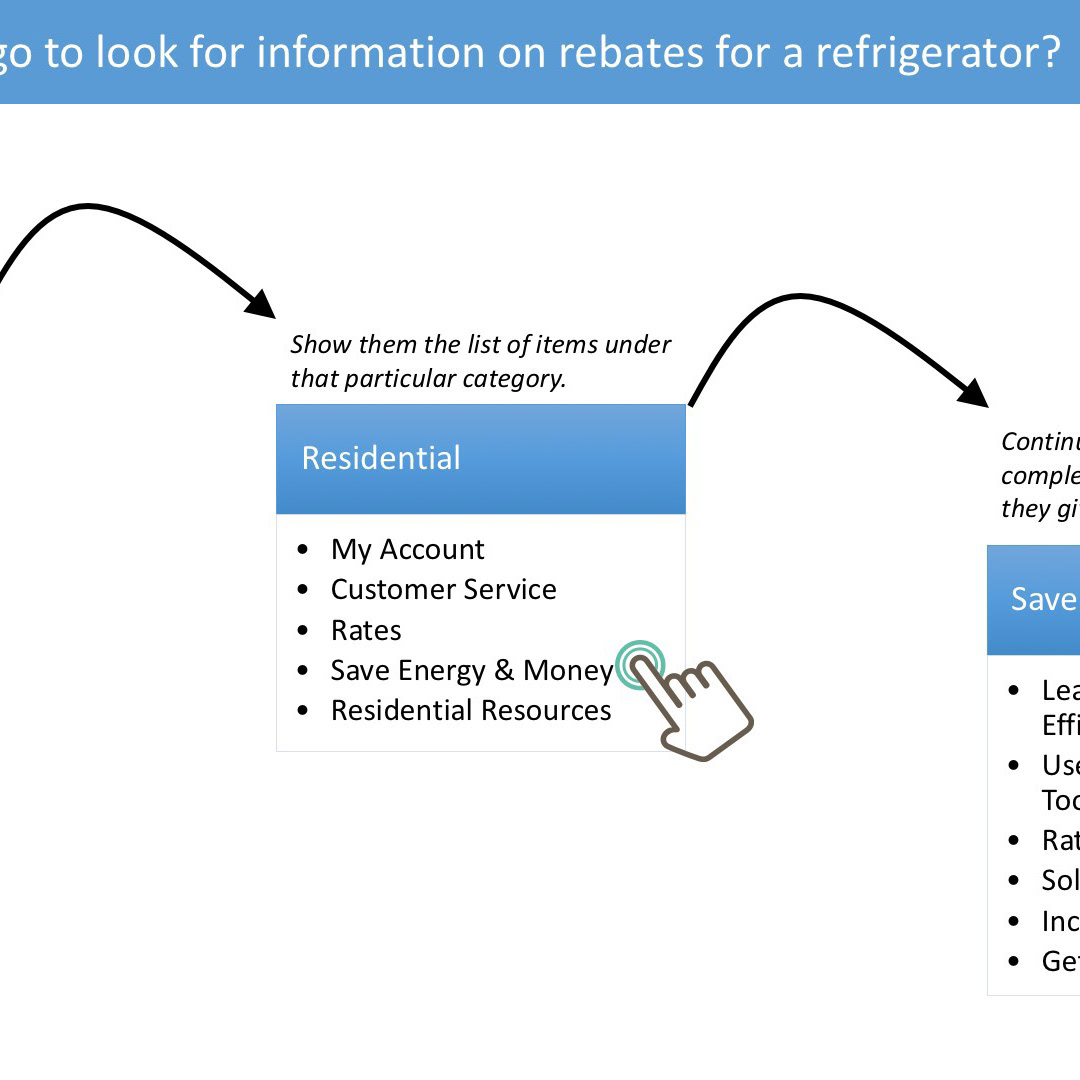
As the UX lead for this project, I utilized a Lean UX methodology and used rapid prototyping techniques to create a wireframe prototype using html/css and bootstrap. We collected requirements, went through several rounds of prototyping and iteration, conducted user testing utilizing usertesting.com and incorporating the feedback into the user experience design.
This was the first project where I utilized a Lean UX methodology at PG&E, and did a 'no-psd' project.
Screenshot of No-PSD HTML Prototype
No PSD's
A No-PSD project is when you ditch the traditional wireframing process and code the UX/interaction in an HTML/CSS prototype.
In the Wireframe prototype for the Safety Center, using a jquery plugin I was able to create an annotated specification. It wasn't pretty, but it worked.
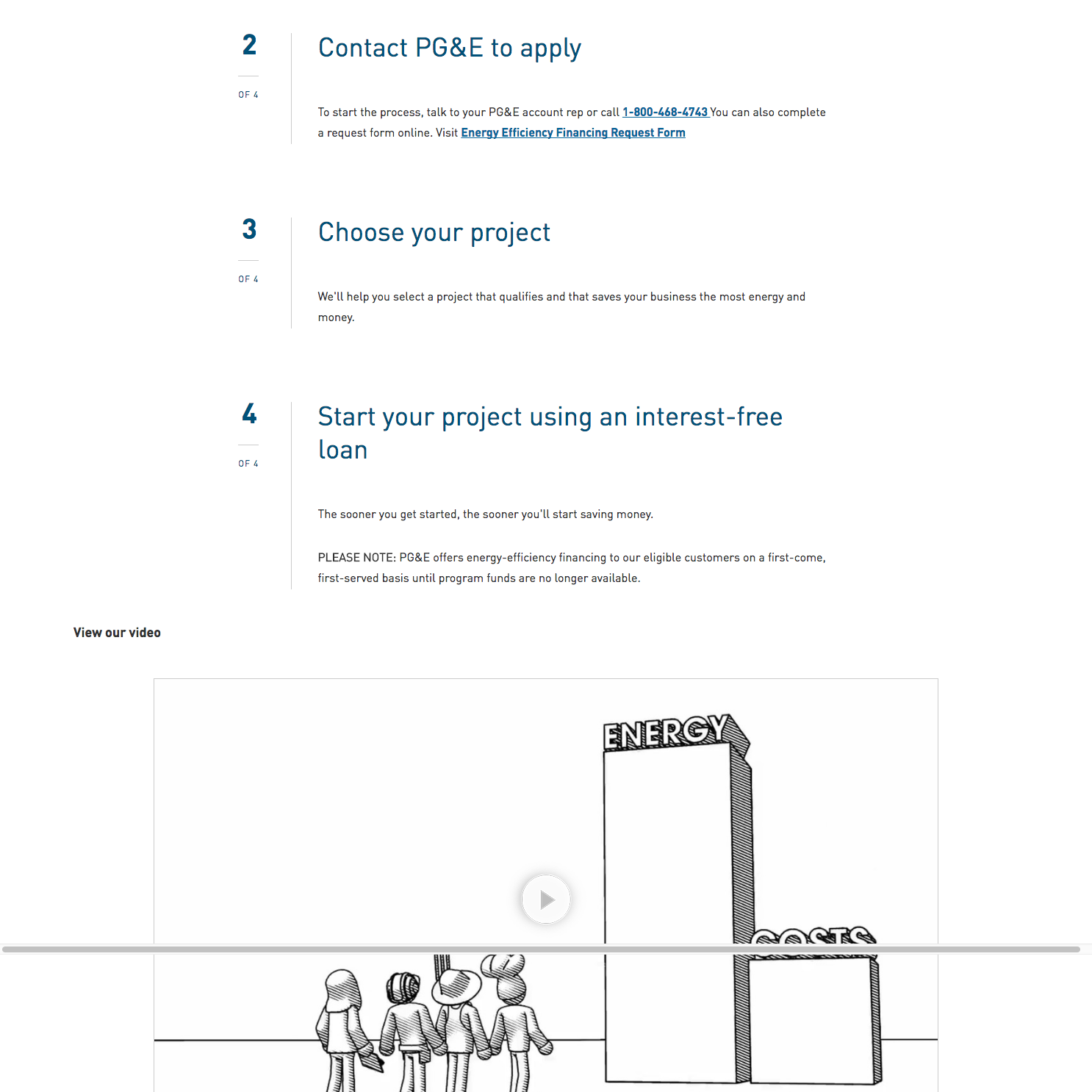
Final Implemented Designs
Level 1 Page - Safety
An Article